ขั้นตอนที่ 1 การวางแผนการจัดทำเว็บไซต์
เป็นขั้นตอนแรกของการออกแบบเว็บ เนื่องจากเราต้องกำหนดชื่อเรื่อง เนื้อหา และรายละเอียดของเว็บที่เราจะจัดทำเพื่อให้เห็นมุมมองคร่าว ๆ ก่อนจะลงมือสร้างเว็บไซต์ นอกจากนี้เรายังต้องทำการแบ่งเนื้อหาเป็นหมวดหมู่ต่าง ๆ ตามลำดับก่อน-หลัง เพื่อให้ง่ายต่อการจัดทำโครงร่างของเว็บ
ขั้นตอนที่ 2 การกำหนดโครงสร้างของเว็บ
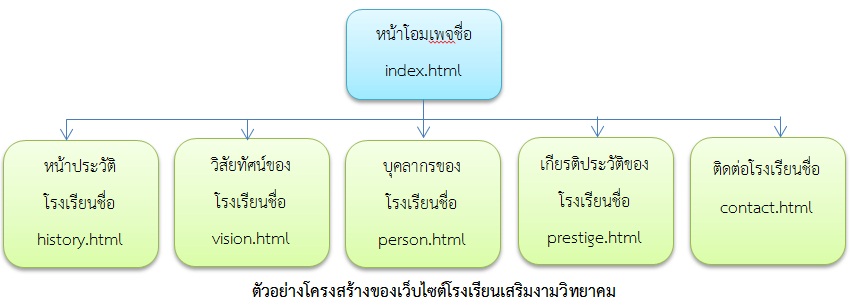
เป็นขั้นตอนในการกำหนดผังของเว็บ เพื่อให้ทราบองค์ประกอบทั้งหมดของเว็บ ตัวอย่างดังรูป
ข้อสังเกต
- หน้าแรกของเว็บ หรือโฮมเพจ จะต้องชื่อ index ส่วนนามสกุลให้ใส่ตามลักษณะของภาษาที่ใช้ในการสร้างเว็บ
- การตั้งชื่อเว็บเพจแต่ละหน้าเวลาให้กำหนดชื่อเป็นภาษาอังกฤษตามด้วยนามสกุลของภาษาที่เราสร้างเว็บ เช่นindex.html, home.html, history.html เป็นต้น
ขั้นตอนที่ 3 การกำหนดการเชื่อมโยงเว็บเพจ
การกำหนดการเชื่อมเว็บเพจ เป็นการกำหนดความสัมพันธ์ของการเชื่อมโยงในแต่ละหน้าเว็บเพื่อให้สามารถกลับไปกลับมาระหว่างหน้าต่าง ๆ ได้ โดยแต่ละไฟล์จะมีความสัมพันธ์กัน ตัวอย่างดังรูป
ขั้นตอนที่ 4 การตั้งชื่อไฟล์และโฟลเดอร์
1. การสร้างโฟลเดอร์
การสร้างโฟลเดอร์ให้สร้างเป็นชื่อหน่วยงาน / เรื่องนั้น ๆ ควรใช้ตัวอักษร ภาษาอังกฤษตัวพิมพ์เล็ก หรือผสมกับตัวเลข 0-9 เช่น swt คือ โรงเรียนเสริมงามวิทยาคม จากนั้นข้างในโฟลเดอร์ swt ให้เราสร้างโฟลเดอร์เก็บรูปภาพ พื้นหลัง ไฟล์เสียง ไฟล์วีดีโอ หรือโฟลเดอร์อื่นเป็นชื่อภาษาอังกฤษ เช่น pic คือโฟลเดอร์เก็บรูปภาพ, bg คือ โฟลเดอร์เก็บพื้นหลัง เป็นต้น
2. การตั้งชื่อไฟล์
การตั้งชื่อไฟล์ให้ตั้งชื่อและนามสกุลไฟล์เป็นตัวอักษร ภาษาอังกฤษตัวพิมพ์เล็ก หรือผสมกับตัวเลข 0-9 หรือเครื่องมือขีดลบ/ขีดล่าง และตั้งชื่อไฟล์ให้ตรงกับเรื่องนั้น ๆ เช่น history.html คือ ประวัติของโรงเรียน,person.html คือ บุคลากรของโรงเรียน เป็นต้น
 ขั้นตอนที่ 5 การออกแบบเว็บเพจแต่ละหน้าในเว็บไซต์
ขั้นตอนที่ 5 การออกแบบเว็บเพจแต่ละหน้าในเว็บไซต์
ส่วนประกอบของเว็บไซต์ที่ดี
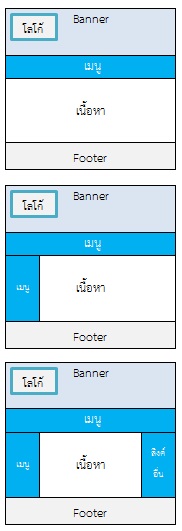
โครงสร้างของเว็บไซต์โดยจะมีส่วนหลักๆอยู่ด้วยกันทั้งหมด 3 ส่วนหลัก ๆ ดังนี้
1. ส่วนหัวของหน้า (Page Header)
เป็นส่วนที่อยู่ตอนบนสุดของหน้า และเป็นส่วนที่สำคัญที่สุดของหน้า เพราะเป็นส่วนที่ดึงดูดผู้ชมให้ติดตามเนื้อหาภายในเว็บไซต์ มักใส่ภาพกราฟิกเพื่อสร้างความประทับใจ ส่วนใหญ่ประกอบด้วย
- โลโก้ (Logo) เป็นสิ่งที่เว็บไซต์ควรมี เป็นตัวแทนของเว็บไซต์ได้เป็นอย่างดี และยังทำให้เว็บน่าเชื่อถือ
- ชื่อเว็บไซต์
- เมนูหลักหรือลิงค์ (Navigation Bar) เป็นจุดเชื่อมโยงไปสู่เนื้อหาของเว็บไซต์
2. ส่วนของเนื้อหา (Page Body)
เป็นส่วนที่อยู่ตอนกลางของหน้า ใช้แสดงข้อมูลเนื้อหาของเว็บไซต์ ซึ่งประกอบด้วยข้อความ, ตารางข้อมูล ภาพกราฟิก วีดีโอ และอื่นๆ และอาจมีเมนูหลัก หรือเมนูเฉพาะกลุ่มวางอยู่ในส่วนนี้ด้วย
สำหรับส่วนเนื้อหาควรแสดงใจความสำคัญที่เป็นหัวเรื่องไว้บนสุด ข้อมูลมีความกระชับ ใช้รูปแบบตัวอักษรที่อ่านง่าย และจัด Layout ให้เหมาะสมและเป็นระเบียบ
3. ส่วนท้ายของหน้า (Page Footer)
เป็นส่วนที่อยู่ด้านล่างสุดของหน้า มักวางระบบนำทางที่เป็นลิงค์ข้อความง่าย ๆ และอาจแสดงข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหาภายในเว็บไซต์ เช่น เจ้าของเว็บไซต์, ข้อความแสดงลิขสิทธิ์, วิธีการติดต่อกับผู้ดูแลเว็บไซต์, คำแนะนำการใช้เว็บไซต์ เป็นต้น โดยปกติส่วนหัวและส่วนท้ายมักแสดงเหมือนกันในทุกหน้าของเว็บเพจ
ตัวอย่างการแบ่งพื้นที่เว็บไซต์
ขั้นตอนที่ 6 การสร้างเว็บเพจ
เมื่อจัดวางองค์ประกอบของเว็บแต่ละหน้าแล้ว ต่อไปคือขั้นตอนการเขียนเว็บด้วยโปรแกรมภาษา HTML เพื่อกำหนดให้แต่ละหน้าเว็บเพจนำเสนอข้อความ รูปภาพ วีดีโอ และเสียง ให้อยู่ในรูปแบบการที่ต้องการ
ขั้นตอนที่ 7 การลงทะเบียนขอพื้นที่เว็บไซต์
เมื่อทำการออกแบบและสร้างเว็บไซต์เสร็จแล้ว ขั้นตอนต่อไป คือ การเผยแพร่เว็บไซต์สู่โลกของอินเทอร์เน็ตให้คนอื่นเข้ามาเยี่ยมชม วิธีการ คือ การนำเว็บไซต์ไปฝากกับผู้ให้บริการพื้นที่เว็บไซต์ทั้งแบบเสียค่าใช้จ่ายหรือบริการ และแบบพื้นที่เว็บไซต์ฟรี ซึ่งวันนี้เราจะขอแนะนำเว็บไซต์ที่ให้บริการฟรีพื้นที่ฝากเว็บ คือhttp://www.thcity.com
ขั้นตอนที่ 8 การอัพโหลดเว็บไซต์
เมื่อเราทำการสมัครบริการพื้นที่ฝากเว็บแล้ว ขั้นตอนต่อไป คือการอัพโหลดไฟล์เว็บไซต์ของเราไปยังเว็บไซต์ที่ให้บริการพื้นที่ฝากเว็บซึ่งอาจจะทำการอัพโหลดผ่านเว็บบราวเซอร์เว็บที่ให้บริการ หรือการอัพโหลดด้วยโปรแกรม เช่น CuteFTP, Filezilla, WS_FTP เป็นต้น เพื่อให้ผู้คนได้เข้าเยี่ยมชมโดยสามารถดูในเว็บไซต์ของเราผ่านเครือข่ายอินเทอร์เน็ต
ขั้นตอนที่ 9 การเรียกดูเว็บไซต์
เมื่อเราทำการอัพโหลดไฟล์เว็บไซต์ของเราขึ้นบนเว็บไซต์ที่ให้บริการพื้นที่ฝากเว็บแล้ว เราสามารถเปิดดูเว็บไซต์ของเราผ่านโปรแกรมเว็บบราวเซอร์ เช่น Internet Explorer, Mozilla Firefox, Google Chrome เป็นต้น โดยการพิมพ์ที่อยู่เว็บไซต์ตรง Address Bar เช่น http://www/.swt.ac.th เป็นต้น